Warning: count(): Parameter must be an array or an object that implements Countable in /home/infobuh11/domains/1-infobiznes.ru/public_html/wp-content/plugins/wp-noref/wp-noref.php on line 142
Приветствую читателей сайта.
У меня на сайте "" получилась китайская грамота, полезла форма для комментариев, появились новые графы, лишающие возможности оставить комментарии.
Кто с кем воюет, конфликтуют ли плагины, может тема гоняет, после обновления у нее появились странности. А я думаю, почему комментарии не оставляют.
Как я буду это исправить? Поменяю тему сайта, уберу внешние ссылки, не поможет, проведу ревизию установленных плагинов.
Первым делом сделаю архивную копию сайта с помощью плагина BackUpWordPress. Плагин самостоятельно делает копии по заданному времени, но я сделаю свежую перед изменением темы, скачаю копию себе на компьютер.
 Меню – Инструменты – BackUpWordPress – Управление резервным копированием – Сделать копию. Пройдет немного времени, копия будет готова, скачать ее на компьютер. Сайт сохранен, можно приступать к профилактическим работам.
Меню – Инструменты – BackUpWordPress – Управление резервным копированием – Сделать копию. Пройдет немного времени, копия будет готова, скачать ее на компьютер. Сайт сохранен, можно приступать к профилактическим работам.
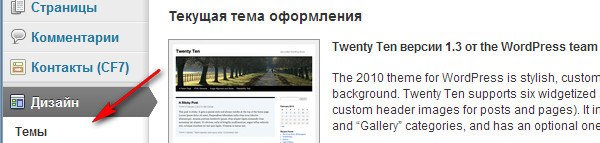
В данный момент моя тема сайта - Twenty Ten версии 1.3 от the WordPress team. Ищем ей замену.
Меню – Дизайн – Темы. Выбираем – Управление темами, если загружены другие темы. Если нет, смотрим пост "Как установить красивую тему на сайт"
 Выбираю тему из закачанных ранее. Нажимаем – Предпросмотр. Данная фунуция дает возможность увидеть тему на нашем сайте без ее установки. Выбираем тему, которая понравилась.
Выбираю тему из закачанных ранее. Нажимаем – Предпросмотр. Данная фунуция дает возможность увидеть тему на нашем сайте без ее установки. Выбираем тему, которая понравилась.
На данном пункте я потерялся на целый час. Нравится одна, другая, третья, на чем остановить свой выбор. Остановил я свой выбор на теме Chocolate-lite версии 1.0.9.
После предпросмотра активируем тему. Теперь требуется настройка темы.
2. Исправляем виджеты.
Вновь установленная тема предлагает перейти к настройке виджетов.
 В данной теме колонка виджетов имеют большую ширину, установленные в нее баннера сразу поплыли, потеряли центровку.
В данной теме колонка виджетов имеют большую ширину, установленные в нее баннера сразу поплыли, потеряли центровку.
Меню – Дизайн – Виджеты. Открываем поле для html-кода виджета, вносим поправки. Для центровки формы подписки в код вставляем теги: <center> - открывающий тег перед началом кода формы подписки и закрывающий тег - </center> в конце кода. Сохранить.
Переходим на страницу, смотрим результат. Все красиво и по центру, но теперь надо выбирать баннера по ширине виджета.
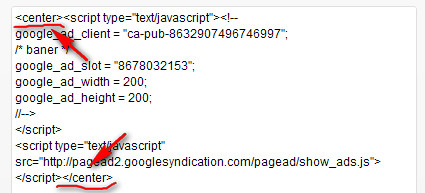
Такие же операции произведем для баннера рекламы от Google.
Открываем поле для кода, вставляем открывающий тег - <center> в начале кода, закрывающий тег - </center> в конце кода. Сохранить. Смотрим результат, он положительный.
3. Редактируем посты.
В некоторых постах поплыл текст. Надо редактировать запись. Открываем пост для редактирования и убираем косяки. Необходимо просмотреть другие записи, они могут отображаться некорректно. Нелегкий труд, но проделать его надо.
4. Убираем внешние ссылки в шаблоне сайта.
Смотрим статью "Анализ внешних ссылок". Новая тема всегда оставляет много грехов на сайте, придется провести ревизию.
Я потратил массу времени на приведение сайта в порядок, но думаю, ошибки еще остались, буду исправлять в дальнейшем.
Для благополучного изменения темы сайта мы проделали следующие действия:
- Создали архивную копию сайта с помощью плагина BackUpWordPress.
- Выбрали несколько тем для сайта. С помощью функции предпросмотр оценили и выбрали тему. Активировали ту, которая удовлетворяет нашим требованиям.
- Настроили виджеты. Исправили в них html-код, расположили их по центру, вставив соответствующие теги.
- Отредактировали поехавшие посты, проведя ревизию сайта. Мне пришлось исправлять картинки, которые отображались некорректно.
- Убрали внешние ссылки в подвале, изменив html-код в редакторе темы, в меню мета с помощью плагина Customize-meta-Widget.
Наш сайт готов к дальнейшей работе.
Если вам придется, как мне, сменить тему сайта, то вы знаете, что делать, как из этой ситуации выйти с наименьшими потерями.
Удачного вам сайтостроения.
С уважением, Александр.














Опять сталкнулась с одной и той же проблемой. Сначала установила тему Responsive но после активации и установки плагинов увидела, что нет кнопки «настройка темы» или » theme options».
Отмените изменения на хостинге, откатив сайт на то время, когда работал. Тема левая.
Спасибо за статью. Как раз подумываю о смене шаблона, но вот если ни один мне не понравится и я захочу вернуть прежний, он будет настроен (долго настраивала под себя) или опять нужно все проделывать заново? Спасибо.
Алла, если удалять его не будете, то смена произойдет безболезненно.
Ага, спасибо, а то боялась менять шаблон, а он с ошибками, но красивый и вымученный. Удачи!
Удачи, Алла.
Весьма полезные инструкции, спасибо.
Пожалуйста, Михаил.
Да уж. Бывает проблема с этими темами. Главное по-моему в этой статье мысль о том, чтобы не забыть сделать перед переменой темы бэк-ап. Да и в целом — спасибо за дельные подсказки и советы. Пригодится.
Сохранять блог необходимо, всякое бывает.
Почему-то не всегда на любом шаблоне работают теги. Например, нужно тег center прописываешь его, все работает. Потом заново в редактор данной статьи заходишь , этот тег слетает, что не так, непонятно. Твит.
Я сталкивался, но с другими проблемами, вызванными несовершенством шаблонов. В статье зачем вам данный тег прописывать, он скорее нужен только для виджетов, в статье в визуальном редакторе выставляется — центр.
Нужная информация. То одно, то другое из вышеперечисленного приходится делать. С подсказкой легче.
Хорошо, что вам пригодился данный материал.
Да, мне приходилось сталкиваться с проблемой изменения и настройкой темы WP, очень полезная статья, спасибо.
Да я еще сегодня влез с темой в проблему на этом сайте. Около часа возился, пока исправил.
Очень нужные рекомендации, особенно для начинающих, спасибо!
Сам недавно в некоторых вопросах был начинающий. Мы все перенимаем опыт и знания у других. Интернет сообщество — структура самообучающаяся.
А мне пришлось менять тему почти в самом начале. Но это я сама накосячила. И не зная как исправить, просто поменяла тему.
В начале мы всегда часто меняем темы. Когда проходит время, менять хуже, больше настроек выполнено.
подумываю о том, чтобы изменить тему, но побаиваюсь. Сколько работы нужно будет сделать, чтобы привести сайт в порядок, тем более внешние ссылки в новой теме точно будут. Пока думаю. Спасибо,если решусь, зайду к Вам на сайт за помощью и советом.
Алена, чем раньше вы тему поменяете, тем легче ее исправлять будет. Внешние ссылки убираются легко, одни плагином, другие вручную из подвала. Пару раз уберете, будете делать с закрытыми глазами.
А вот с движком лучше не спешить, как рассказывает Михаил гаврилов, он не меняет по году.
Наталия, обновлять движок не стоит в течении месяца с выхода. За это время успевают косяки исправить. Я столкнулся однажды с проблемой, обновил, полезли заморочки. Спасибо на форуме вордпресс уже рецепты лечения были.
С интересом прочла вашу статью, действительно, надо кое-что подкорректировать.
Альбина, я думаю, что у вас все получится.
С ужасом читаю. Александр, вы обновили свой шаблон или версию WP?
Алла, обновил версию темы. Хорошо вы напомнили, обновлю сразу и движок. а то давно предлагает обновиться.
Спасибо за такой понятный урок, если честно только ваша статья навела у меня в голове хоть какой то порядок.
Я еще чайник, в этих делах, огромное вам спасибо.
Милена, вас зовут. как мою внучку. Я рад, что моя статья вам помогла в нелегком деле сайтостроения. Удачи.
В любом случае backUp нужно делать, особенно перед модификацией шаблона . Спасибо, я как-то пропустила этот плагин. теперь воспользуюсь вашим советом.
Людмила, я рад, что смог вам помочь, удачи.
Порой самому сделать шаблон темы или заказать фрилансеру получается выгоднее, чем исправлять косяки готовых шаблонов. Это я поняла, когда пришлось немало повозиться со своим сайтом, и до сих пор бывают вылазят неприятности. 🙁
Я с вами согласен, Татьяна. Работал шаблон прекрасно, настроен был, ссылки выведены, обновил версию, полезли косяки.