 Постраничная навигация.
Постраничная навигация.
Хочешь сделать удобную постраничную навигацию?
Получи готовое решение - Навигация сайта.
Плагин для постраничной навигации.
Наша задача:
сделать так, чтобы посетитель нашего сайта мог спокойно передвигаться по страницам сайта с помощью удобного списка страниц, так называемой – постраничной навигации сайта.
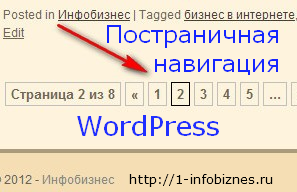
Стандартная навигация WordPress отображает только записи: предыдущая и последующая.
Для вывода списка страниц сайта нам нужен плагин WP-PageNavi, который автоматически сформирует список страниц и выведет его на главную страницу выше подвала.
Устанавливаем плагин WP-PageNavi. Плагины – Добавить новый – WP-PageNavi - Поиск плагинов. Нашли – Установить - Активировать. Плагин начнет работать сразу после активации. Проверяем.
Есть темы, на которых плагин не отображает список страниц, требуется вставка дополнительного html-кода в файл темы footer.php.
Перед редактированием необходимо сделать копию файла footer.php, находящегося в папке themes корневого каталога public_html/wp-content/ вашего сайта.
Для создании резервной копии файла используйте FTP-клиент или файловый менеджер хостинга. Переходим к редактированию кода файла footer.php.
Меню - Внешний вид – Редактор - footer.php.
Вставляем код <?php wp_pagenavi(); ?> вначале редактируемого кода. Сохранить файл. Смотрим изменения, вернее, появление постраничной навигации сайта.
Если строка навигации прижата к подвалу, то вставляем код <?php wp_pagenavi(); ?></p>, в котором добавлен тег вертикального отступа - </p>. Сохраняем файл, смотрим изменения.
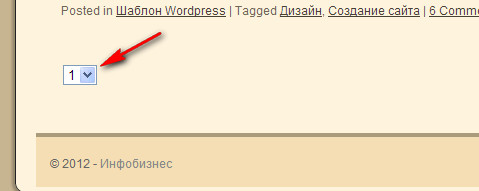
Изменение настроек плагина потребуется, если постраничная навигация будет отображаться в виде выпадающего списка.
Консоль сайта – Параметры – Список страниц – Стиль списка страниц, ставим – Обычный. Сохранить изменения.
Если после редактирования файла footer.php сайт отображается некорректно, то меняем файл footer.php на первоначальный вариант FTP-клиентом, или файловым менеджером хостинга.
Постраничная навигация готова.
Пройдем по шагам, что мы делали.
Нашли плагин WP-PageNavi, установили и активировали. Посмотрели, как работает плагин постраничной навигации. Если все ОК, то больше ничего не делаем.
Если тема не отображает список страниц, то предварительно делаем резервную копию файла footer.php папки themes нашего сайта.
Затем с помощью редактора внешнего вида сайта вставили дополнительный код в файл Подвал в самое начало кода. При прижатом к подвалу списку страниц, добавляем тег отступа - </p>. Проверяем работу плагина.
Говорим спасибо. Нажимаем на кнопку социальных сетей. Пишем комментарии.
В следующей статье я расскажу, как сделать навигацию сайта изменением html-кода файлов темы сайта.
С уважением, Александр Приц.










Созрел ещё один вопросик.
Как сделать, горизонтальное выравнивание строки навигации по центру?
Спасибо.
Анатолий, необходимо вначале кода поставить тег
Александр, огромное спасибо за статью!!!
Второй день бьюсь, куда-же мне вставлять этот код?
Правда небольшой нюанс остался, как должен выглядеть код, чтобы отодвинуть навигацию ещё дальше от подвала?
Анатолий, вам еще один отступ необходимо поставить после кода навигации, тогда строка навигации поднимется над подвалом, а вернее, подвал опустится.
Давно хотела сделать такую навигацию, но думаю моя тема этого не перенесет :-),
за статью спасибо, обязательно попробую.
Удачи!
Римма, любая тема это переживет, только одна сразу работать начинает, другой код вставлять надо.
Благодарю, Ваш совет помог установить постраничную навигацию на сайте знакомой, хотя другие советы не срабатывали.
Светлана, я рад, что вам помогло. Удачи.
С навигацией намного удобней.
Я рад, что вам пригодилось.
Я попробую установить этот плагин. Спасибо.
Катерина, устанавливайте, пользуйтесь.
Добрый день.
Использую на своем блоге стандартную постраничную навигацию — пока все довольны :).
А как ты узнаешь, что все довольны, ведь приходится листать постатейно. Стандартная навигация хороша, когда мало статей на сайте.
Стоит задача поставить навигацию. Уже попробовала по другой схема не получилось, попробую с плагином! Спасибо.
Катерина, ставьте плагин и все получится.
Нужная информация для новичков! От меня твит!
С навигацией удобней.
Давно задумывалась, как сделать постраничную навигацию. Теперь попробую.
Елена, пробуйте и у вас получится.
Интересно, как раз задумывалась о том, что надо бы сделать страницы на сайте — а тут ваша статья)) очень кстати, спасибо, все четко и понятно
Ирина, все о чем мы думаем, сбывается. Закон жизни.
Хм.. Вроде всё ясно. Надо будет пробовать!
Получится обязательно.
Отличные подсказки ,спасибо большое за интересную статью.
Милена, вы всегда находите мои статьи интересными. Спасибо.
Спасибо за статью. Интересно.
Рад был помочь.